Google Street View API Example
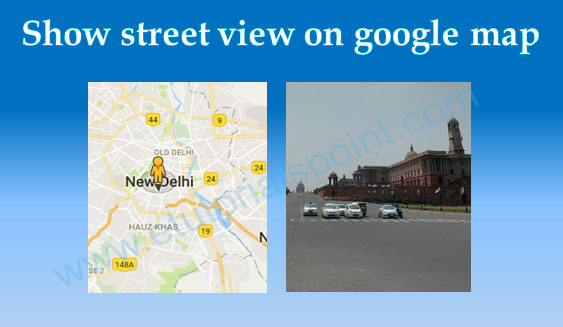
In this article, you will learn how to display street view on a Google map. The street view map is a clearer way to see the area than the aerial view. This is more familiar and ideal for visitors. The Google Maps Embed API allows us to display street view on the web page with an interactive 360-degree panorama viewer, just like you see in the street view on the Google map. We can embed this service in our programming through the Maps JavaScript API, which allows you to retrieve and display street view photo spheres.

These are the following steps to show the street view on Google map.
1. Get your API key
To show Google Maps on a web page, we need to generate the Google API key. For this, first login to your Gmail account, go to the 'Google API Console' and follow the instructions and get the API key.
2. Create an HTML page and load the Google Map JavaScript API into your website.
To show the street view on the map, we will create an object literal and set properties by using google.maps.StreetViewPanorama constructor.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Map Street View</title>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map_container, #streetview {
float: left;
height: 100%;
width: 45%;
}
</style>
</head>
<body>
<div id="map_container"></div>
<div id="streetview"></div>
<script>
function initialize() {
var fenway = {lat: 28.6139, lng: 77.2091};
var map = new google.maps.Map(document.getElementById('map_container'), {
center: fenway,
zoom: 10
});
var panorama = new google.maps.StreetViewPanorama(
document.getElementById('streetview'), {
position: fenway,
pov: {
heading: 34,
pitch: 10
}
});
map.setStreetView(panorama);
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initialize">
</script>
</body>
</html>In the above example, replace API_KEY with your generated API key. This script calls the Google JavaScript Map API, and the callback parameter calls initialize function. The Javascript function initialize() adds the map within the div element.
Related Articles
Driving route directions from source to destination using HTML5 and JavascriptHow to add google map on your website with marker
Google maps multiple markers
Create pie chart using google api
Add google reCAPTCHA v2 in registration form using PHP
Calculate the distance between two locations using PHP
Simple star rating system using PHP, jQuery and Ajax
Python gmplot to add google map on a web page
Retrieve Emails from Gmail using PHP IMAP
Google reCAPTCHA v2 to the registration form using PHP
Add multiple custom markers on google map
Python gmplot to add google map on a web page
PHP making secure Google oauth 2.0 login request
How to convert text to speech using PHP
How to generate QR Code in PHP
jQuery File upload progress bar with file size validation