PHP Server Side Form Validation
In this article, you will learn how to validate an HTML form on the server side using the PHP programming language. It is important to validate the form data submitted by users because it may contain some inappropriate values that can harm your software. Form validation also helps the user to provide inputs in the correct format.

The server-side form validation is more secure than the client-side form validation. Suppose you are validating an HTML form using JavaScript client-side form validation. And if the user has disabled JavaScript in their browser, then the validation will not work. Server side form validation is done on the server side after the data has been submitted. This validates the data before storing it in the database.
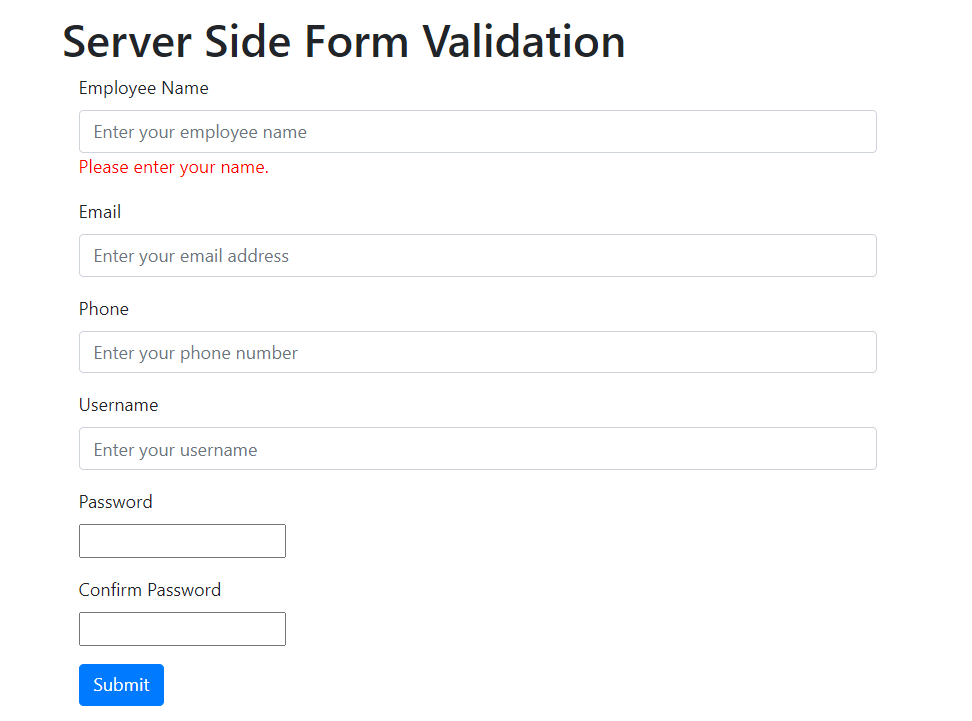
The code below validates a simple HTML form that collects the employee information.
index.php
This is the main file that we will call in the browser. This HTML form contains five input fields to collect employee information and a submit button. We have included the form validation file form_validation.php at the top.
<?php
include('form_validation.php');
?>
<html>
<head>
<title>Server Side Form Validation</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>.error { color: red;}</style>
</head>
<body>
<div class="container">
<form action="" method="post" name="emp_form">
<div class="form-group">
<label class="control-label col-sm-2" for="textinput">Employee Name</label>
<div class="col-sm-8">
<input id="textinput" name="name" placeholder="Enter your employee name" class="form-control input-md" type="text">
<?php echo $error_empname; ?>
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="textinput">Email</label>
<div class="col-sm-8">
<input id="textinput" name="name" placeholder="Enter your email address" class="form-control input-md" type="text">
<?php echo $error_email; ?>
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="textinput">Phone</label>
<div class="col-sm-8">
<input id="textinput" name="phone" placeholder="Enter your phone address" class="form-control input-md" type="text">
<?php echo $error_ph; ?>
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="textinput">Username</label>
<div class="col-sm-8">
<input id="textinput" name="phone" placeholder="Enter your username" class="form-control input-md" type="text">
<?php echo $error_username; ?>
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="textinput">Password</label>
<div class="col-sm-8">
<input type="password" name="password" value="<?php echo $password; ?>" />
<?php echo $error_password; ?>
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="textinput">Confirm Password</label>
<div class="col-sm-8">
<input type="password" name="confirm" value="<?php echo $confirm; ?>" />
<?php echo $error_confirm; ?>
</div>
</div>
<div class="form-group">
<input type="submit" name="Submit" value="Submit" />
</div>
</form>
</div>
</body>
</html>form_validation.php
The PHP validation code is here for validating the above HTML form. In the given code, the isset() function first checks whether the form has been submitted or not. If it is, then it trims all the white spaces in field values using the trim() function. After that, this script validates an empty input field, validates email, validates phone, and validates username and password. If any field values do not follow the validation rules, then the server sends back an error message to the client web page.
<?php
if(isset($_POST['Submit'])){
$emp_name=trim($_POST["emp_name"]);
$emp_email=trim($_POST["email"]);
$emp_ph=trim($_POST["phone"]);
$emp_uname=trim($_POST["username"]);
$password=trim($_POST["password"]);
$confirm=trim($_POST["confirm"]);
if($emp_name =="") {
$error_empname= "<span class='error'>Please enter your name.</span>";
}
elseif($emp_email == "") {
$error_email= "<span class='error'>Please enter your email</span>";
}
elseif(!preg_match("/^[_\.0-9a-zA-Z-]+@([0-9a-zA-Z][0-9a-zA-Z-]+\.)+[a-zA-Z]{2,6}$/i", $emp_email)){
$error_email= "<span class='error'>Please enter valide email, like This email address is being protected from spambots. You need JavaScript enabled to view it. </span>";
}
elseif($emp_ph == ""){
$error_ph = "<span class='error'>Please enter phone number.</span>";
}
elseif(is_numeric(trim($emp_ph)) == false){
$error_ph = "<span class='error'>Please enter numeric value.</span>";
}
elseif($emp_uname == ""){
$error_username = "<span class='error'>Please enter uername.</span>";
}
elseif(strlen($emp_uname)<5){
$error_username = "<span class='error'>Username should be atleast five characters.</span>";
}
elseif($password == ""){
$error_password= "<span class='error'>Please enter password</span>";
}
elseif($confirm == ""){
$error_confirm= "<span class='error'>Please enter confirm password</span>";
}
elseif($password != $confirm) {
$error_confirm= "<span class='error'>Password and confirm password does not match</span>";
}
else{
// Mysql insert statement
// After successful form submission, it will be redirect to thankyou.php file.
header("Location: thankyou.php");
}
}
?>
Related Articles
Upload multiple files and store in MySQL database using PHPmultiple choice quiz in PHP and MySQL
Import Data Into MySQL From Excel File
Preventing Cross Site Request Forgeries(CSRF) in PHP
PHP code to send email using SMTP
Simple pagination in PHP
Simple PHP File Cache
PHP upload multiple files
PHP Connection and File Handling on FTP Server
Sending form data to an email using PHP
Recover forgot password using PHP and MySQL
Create And Download Word Document in PHP
How to display PDF file in PHP from database
How to read CSV file in PHP and store in MySQL
PHP SplFileObject Standard Library
Simple File Upload Script in PHP
